Projekte im Sommersemester 2015
Table of contents
Visual Computing für den E-Commerce Bereich
Prof. Kai Barthel
Die Menge von Produkten in E-Commerce-Systemen hat in den letzten Jahren extrem zugenommen. Die Organisation und Strukturierung der angebotenen Produkte sowie deren Präsentation hat sich jedoch nur wenig verändert und die spezifischen Suchmöglichkeiten nach Produkten sind nach wie vor nicht zufriedenstellend. Meist müssen endlos lange Bilderlisten durchsucht werden, um ein gesuchtes Produkt zu finden. Eine visuelle Unterstützung bei der Suche nach Produkten gibt es bis jetzt nur sehr selten.
In diesem Projekt soll exemplarisch gezeigt werden, wie ein E-Commerce-Shop durch den Einsatz neuer visueller Suchtechnologien und neue Präsentations- und Navigationstechniken so verbessert werden kann, dass die gesuchten Produkte schneller gefunden werden können und das Suchen bzw. Einkaufen mehr Spaß macht.

Newsdiffs.org auf Deutsch: Tracking von Änderungen auf Online-Nachrichten-Portalen
Thomas Puppe
Die Seite newsdiffs.org scraped automatisiert die Titelseiten von Online-Nachrichtenseiten in den USA. Werden in den dort verlinkten Artikeln Änderungen gemacht, werden diese erfasst und auf einer Website dargestellt. So sind Korrekturen, Änderungen und Ergänzungen nachvollziehbar, besonders bei Eilmeldungen und "developing Stories" (bsp. Osama bin Ladens Tötung, Attentat auf Charlie Hebdo, Wahlergebnisse). Die Software für newsdiffs.org ist Open Source und soll als Grundlage für ein entsprechendes Projekt mit deutschen Nachrichtenportalen dienen. Nach dem (dokumentierten) Aufsetzen des Projektes wird nach Optimierungsmöglichkeiten gesucht. Diese werden geplant und umgesetzt.
Themen: Web-Scraping, Textanalyse, "Big" Data, Visualisierung.
Technologien: Python, git (fürs diffen), HTML/CSS/JavaScript.
Der Projektfortschritt soll komplett bei GitHub gehostet werden (Code, Issues, Wiki für Dokumentation und Planung).

Visuelle Bildnavigation im Browser
Radek Mackowiak und Prof. Kai Barthel
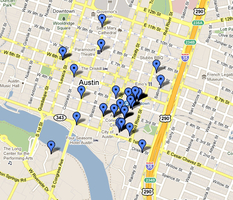
In unserer realen Umwelt „navigieren“ wir Menschen weitestgehend visuell: Wir sehen in einem Supermarkt sofort, wo wir bestimmte Produkte finden können. Dieses Prinzip haben wir als Bild-Browsing-System "ImageMap" umgesetzt (siehe Bild). Alle Bilder sind auf einer „Bilderlandkarte“ angeordnet, die visuell erkundet werden kann. Wie bei Google Maps wird ein Ausschnitt dieser Bilderwelt dargestellt, der sich interaktiv verändern lässt. Obwohl dieses Prinzip schon recht gut funktioniert, ist die Anordnung der Bilder nicht immer intuitiv, da es nicht möglich ist, die komplexen Bildbeziehungen durch eine Abbildung auf eine 2D-Karte zu erhalten. Aus diesem Grund haben wir ein neues Verfahren entwickelt, das anstelle einer 2D-Sortierung ein Netzwerk von Bildern verwendet. Hierdurch bleiben die Ähnlichkeitsbeziehungen der Bilder besser erhalten.
Im Projekt sollen für dieses Bildernetzwerk geeignete Visualisierungsverfahren für den Browser untersucht und mit WebGL implementiert werden.

Planet Zoooom
Prof. Tobias Lenz
Alle mit Freude an der Computergrafik-Veranstaltung können hier ihr erworbenes Wissen vertiefen und anwenden. Es geht um die Darstellung eines Planeten und eine einfache Kamera-Navigation. Als Besonderheit soll es möglich sein, den Planeten sowohl aus großer Distanz sehen zu können, als auch bis auf wenige cm an die Oberfläche heranzoomen zu können. Die notwendigen Details des 3D-Modells werden abstandsabhängig prozedural generiert. OpenGL bietet sich als Werkzeug an, da man damit volle Kontrolle über das Modell und die Darstellung hat. Falls Interesse besteht, kann auch eine Machbarkeit mit Unity oder UE4 untersucht werden.
Treasure Map / Little Explorations
Prof. Barne Kleinen
Goal of the Project is to create an application (web & mobile) that enables users to collect locations to visit, share them with their friends and plan walking, cycling or driving routes including and based on those locations. Based on the interests and skills of the participating students, focus on the project can either be on developing and testing a concept and user interface, or on programming the backend and Web and Mobile Apps, either for individual students or the project as a whole.
Detailed project description

Game Programming in Zusammenarbeit mit dem Studiengang Game Design
Prof. David Strippgen
Die Studierenden des Game Design Studiengangs entwerfen Spiele-Ideen und Spiele-Welten, die in einer Projektphase zum Leben erweckt werden sollen. Dazu ist die praktische Mitarbeit von IMI-Studierenden nahezu unumgänglich (und sehr gefragt). Sie werden die technische Realisierbarkeit der Ideen kritisch begleiten und informatisch umsetzen. Diese Aufgabe ist typisch für eine mögliche Position als Spiele-Entwickler im Informatikbereich der aktuellen Spieleindustrie.
Die vorhandenen Projekte werden größtenteils mit der Game Engine "Unity" umgesetzt. Eine Kenntnis der Engines wird nicht vorausgesetzt, eine zügige und engagierte Einarbeitung aber schon. Die Projektteilnehmer werden in jeweils eine Development-Unit für die beiden Engines verteilt (eigene Präferenzen werden dabei berücksichtigt). Die beiden Teams sind eine Mixtur aus Bachelor und Master-Studierenden.
Es wird viele Projekte geben, die separat vorgestellt werden, dann lernen sich die IMIs und die GDs kennen und formen Teams. Genauere Informationen gibt es später.