Projekte im Wintersemester 2016/17
Projektvergabe
Die Projektvergabe für das Wintersemester 2016/17 findet am 05.10.2016 um 14:00 - 15:30 Uhr im Raum WH C 349 statt. Den Projektvergabetermin finden Sie auch im LSF unter den Modulen B24.1* Praxisphase 2.
Die Teilnahme an dieser Veranstaltung ist Voraussetzung, um an einem Projekt teilnehmen zu können. Bitte beachten Sie die Hinweise zur Projektvergabe.
Table of contents
Gamification für Skill Hero
Patrick Hypscher
Die Skill Hero App soll erweitert werden, um den Nutzer auf spielerische Weise noch mehr zur Auseinandersetzung mit dem Gelernten und zum Austausch mit anderen Teilnehmern anzuregen. Gamification nimmt in vielen Bereichen zunehmend eine größere Rolle ein und so soll auch die Skill Hero App mit Elementen wie Erfahrungspunkte, Fortschrittsbalken oder Ranglisten erweitert werden, wobei die Studierenden sowohl Planung als auch die technische Umsetzung übernehmen. Skill Hero ist für iOS, Android und als Web-App (basierend auf HTML, CSS, Javascript, React) verfügbar.
Die Studierenden:
- können während des Projektes die jeweils aktuelle Version der Skill Hero kostenfrei verwenden
- werden durch Mitarbeiter der Skill Hero GmbH betreut, sofern dies erforderlich ist. Informationen zu Personas, User Journeys, Kundenfeedbacks etc werden mit den Studierenden geteilt und sind vertraulich zu behandeln
- können ihre Projektergebnisse frei und unentgeltlich verwenden, zeigen oder darüber sprechen
Das Interesse von Skill Hero ist es:
- den Studierenden eine Herausforderung aus der Praxis bereit zu stellen
- Impulse und Inspiration für die Verbesserung der Skill Hero Plattform zu erhalten
- die Studierenden so zu betreuen, dass o.g. Ziele erreicht werden. Skill Hero ist es bewusst, dass die akademische Leistung im Vordergrund steht
Online Staffing Tool
Christina Dicke
Hier geht es darum eine Website zu entwickeln, die agilen Unternehmen hilft, Mitarbeiter gemäß ihrer Skills und Zeit auf Projekte zu staffen. Idealerweise hat dies Vorschlagscharakter, d.h. Mitarbeiter können das Staffing annehmen oder ablehnen. Wir könnten so ein Tool unglaublich gut gebrauchen und viele andere Firmen sicherlich auch. Hier würden wir den klassischen User Centred Designprozess machen, beginnend mit User und Desk Research, Ideation, Prototyping, Evaluation.
Benötigte Skills: Web-Entwicklung, Interaction Design, Visual Design (muss aber nicht)
Eine neue Homepage für den Tierschutzverein
Jan Berge
Über uns:
Der Tierschutzverein für Berlin und Umgebung Corporation e.V. (TVB), Betreiber von Europas größtem und modernstem Tierheim, benötigt eine neue Webseite. Mit rund 160 Mitarbeitern und 15.000 Mitgliedern arbeiten wir nach dem Motto „Tierschutz mit Herz und Schnauze“. Außerdem setzen wir uns für die Rechte der Tiere ein und geben denen eine Stimme, die keine haben.
Die Anforderungen an die neue Webseite sind vielseitig: Interessenten sollen hier schnell und übersichtlich „ihr“ Tier finden können. Partnern, Mitgliedern und Presse soll sie darüber hinaus als transparente Informationsquelle über unsere Arbeit dienen, Spendenmöglichkeiten aufzeigen, aber auch mindestens eine Datenbank enthalten.
Datenbanken:
Im Fokus stehen dabei vor allem zwei Dinge: Auf der einen Seite benötigen wir eine Datenbank, in der Interessenten mithilfe einer Suchmaske „ihr“ Tier finden können. So sollten Features wie zum Beispiel Tierart, Größe, Alter usw. auswählbar sein (bevorzugt über kleine Icons).
Auf der anderen Seite bieten wir die sogenannte „Tiersitterliste“ an: Wer sich dort registriert, bietet anderen Usern, zum Beispiel in den Ferien, die Betreuung der Haustiere an. Hier gibt es auch Optimierungsbedarf.
Spendenbereich:
Da wir uns nur über Spenden, Mitgliedsbeiträge und Nachlässe finanzieren, ist ein besonders gut ausgebauter Spendenbereich von besonderer Bedeutung für uns. Dort muss klar ersichtlich sein, wie gespendet werden kann und wofür Spenden verwendet werden.
Mitglieder- und Ehrenamtsbereich:
Für unsere Mitglieder und Ehrenamtler wünschen wir uns einen eigenen passwortgeschützten Bereich. Idealerweise dient er sowohl ihrem Austausch untereinander, als auch uns zu Informations- und Koordinationszwecken (beispielsweise bei der Organisation von Unterstützung unserer Tierheimevents).
Aufklärung:
Die Webseite soll als Aushängeschild des Vereins dienen und über Ziele, Arbeit und Motivationen aufklären. Außerdem sollen Medien und Partner über News, Veranstaltungen und Aktionen informiert werden. Ganz wichtig ist hier der Bereich Presse und Öffentlichkeit, in dem wir regelmäßig Pressemitteilungen und News aktualisieren müssen.
Wichtig sind uns hier außerdem eine gute Übersicht über Ansprechpartner in den jeweiligen Abteilungen.
Die Klassiker:
Natürlich dürfen die Klassiker a la „FAQ`s“ oder „Jobs im Tierschutzverein“ nicht fehlen. Eine strukturierte Übersicht also, in der Besucher der Seite auf ihre Fragen schnelle Antworten finden können. Außerdem sollte die Seite eine Art „Emergency“ Bereich haben. Dort werden Besucher möglichst kurz und knapp darüber aufgeklärt, wie sie sich bei Tiernotfällen verhalten müssen. Häufig gestellte Fragen sind zum Beispiel: „Was muss ich tun, wenn ich ein verletztes Tier gefunden habe“ oder „Wen kann ich kontaktieren, wenn mir tierquälerisches Verhalten aufgefallen ist?“
Außerdem:
Die Seite sollte von uns leicht zu bearbeiten sein. Aktuell verwenden wir dafür TYPO3, würden aber durchaus das Tool wechseln. Wichtig ist für uns auch, dass die Steuerung der Seite nach Ende Eures Projekts an unsere IT weitergegeben werden kann. Sie sollte auch erweiterbar sein.


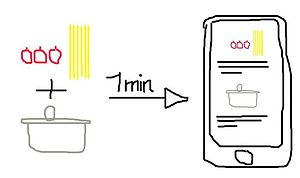
Individuelles Rezeptmanagement als App mit Eingabeunterstützung
Dr. Bastian Bösel
Bei Chefkoch findet man 13.592 Lasagne-Rezepte. Oftmals will man jedoch nur das eine, das letztens so gut geschmeckt hat. Dieses hat man jedoch nicht mehr genau im Kopf, man weiß nicht mehr genau, wer es gepostet hat oder man hat keine Ahnung mehr wo der Zettel ist, auf dem man es notiert hatte… Die Arbeitshypothese lautet: Das persönliche Rezeptmanagement ist noch nicht ganz im 21. Jahrhundert angekommen.
Ziel dieses Projekts ist die Konzeption und Umsetzung eines individuellen Rezeptmanagements als App. Ein zentraler Aspekt ist dabei eine besondere Eingabeunterstützung, so dass mit wenigen Klicks ein Rezept sehr schnell und intuitiv eingegeben werden kann. Denkbare Lösungsansätze könnten sein:
- eine intelligente Menuführung für eine schnelle Auswahl von Zutaten und üblichen Mengenangaben (Nutzung von Kategorien: Gemüse, Obst, Gewürze..)
- Direkte Verknüpfung von Zutaten und Arbeitsschritten ggf mittels Vorschlägen (Mehl … mischen, Paprika .. zerkleinern)
- Scannen von Rezeptvorlagen und auslesen von Zutaten, Arbeitsschritten, Bildern
- Drag&Drop Funktion, um aus Zutaten und möglichen Arbeitsschritten ein sinnvolles Rezept zu generieren
- Nutzung einer Spracheingabe
Weitere Komponenten des Rezeptmanagements könnten sein: Vorschläge von Rezepten z.B. in Abhängigkeit von vergangen Kochvorgängen, der Jahreszeit oder vorhandenen Zutaten. Denkbare wäre auch ein „No Touch-Modus“ für die Verwendung des Smartphones während des Kochens mit klebrigen Fingern (Nutzung des Annäherungssensors).

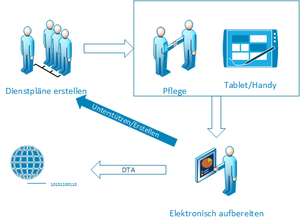
Mobile Computing für die Organisation der ambulanten Pflege
David Koschnick
Durch die veränderte Altersstruktur der Bevölkerung ist die Anzahl der Pflegebedürftigen stark angestiegen. In der Folge wurden und werden ambulante und stationäre Pflegeeinrichtungen von privaten und freigemeinnützigen Einrichtungen weiter ausgebaut. Derzeit existieren in Deutschland 12.700 ambulante Pflegeeinrichtungen und pro Jahr kommen ca. 400 neue Pflegedienste hinzu (vgl. Statistisches Bundesamt). Damit wächst auch der Bedarf an IT-Lösungen für die Pflege. Der Großteil der Pflegedienste in Deutschland verwendet bisher Desktop-Systeme. Die Dokumentation erfolgt vielfach noch in Papierform. Gerade in der ambulanten Pflege bietet der Einsatz mobiler Endgeräte vielfältige Möglichkeiten der Prozessoptimierung und Qualitätssicherung. So könnte eine Unterstützung der ambulanten Pflegetätigkeiten vor Ort durch eine einfache und komfortable Dokumentation über Formulare oder per Spracheingabe erfolgen. Darüber hinaus könnten Funktionalitäten wie eine intelligente Routenplanung sowie eine automatische Zeit- und Leistungserfassung bereitgestellt werden, welche die formalisierbaren Aufgaben der Pflegekräfte übernehmen bzw. erleichtern.
In diesem Projekt soll ein Konzept für die Unterstützung der ambulanten Pflege mit Hilfe von Mobile Computing entwickelt und über einen Prototypen erprobt werden. Ziel hierbei ist ein System zu entwickeln, welches eine vollständige mobile Unterstützung der Einsatzplanung bietet und den Pflegemitarbeitern es ermöglicht, die Dokumentation intuitiv und komfortabel über ein mobiles Endgerät, beispielsweise auf dem Smartphone oder Tablet, zeitnah direkt vor Ort durchzuführen.
In einem Vorprojekt wurde eine semistrukturierte Interviewstudie durchgeführt, in der die Bedürfnisse der Mitarbeiter von Pflegediensten erfragt wurden und darauf aufbauend ein erstes Grobkonzept für eine solche Anwendung entworfen. Das Projekt ist in ein Forschungsprojekt der Humboldt-Universität zu Berlin eingebettet. Die Studenten erhalten die Möglichkeit praxis- und forschungsnah zu arbeiten und sind aufgefordert, eigene kreative Ideen einzubringen.

System zur Gestaltung eines virtuellen Raums über ein Tangible User Interface
Prof. Carsten Busch, Robert Meyer
In diesem anspruchsvollen Projekt ist ein System zu implementieren welches folgende funktionalen Anforderungen erfüllen muss:
Es gibt zwei Räume (A, B).
In Raum A steht ein Multitouchtisch. Dieser Tisch erkennt über ein Kamerasystem Marker und Berührungen.
Die Kernkomponente des Tangible User Interfaces wird durch die Kombination von Tisch und Objekten (Markern) realisiert. Die Objekte sind gegenständlich und auf dem Tisch freibeweglich. Die Transformationen von Objekten muss detektiert werden. Der Tisch zeigt eine Repräsentation des Raum B.
In Raum B befindet sich ein installiertes VR-Brillen-System.
Werden in Raum A Objekte auf dem Tisch platziert, dann werden diese in Raum B über das VR-System an der der entsprechenden Position wahrgenommen. Ebenso wird auf dem Tisch die aktuelle Transformation des im Raum B befindlich VR-Brillen-Systems angezeigt.
Zusatz+: Manipulation von Gegenständen in der VR (Raum B) werden sinnvoll auf den Tisch (Raum A) gespiegelt und andersrum.
Zusatz++: Deployment auf HoloLens.
Empfehlung: Projektinteressierte sollten Kenntnisse in min. zwei* der folgenden Technologien haben:
Unity3d, C# (kein JS)
Verteilteanwendung (Netzwerk)
TUIO
HTC Vive
Multitouchtisch
*) bei fortgeschrittenen Kenntnissen eine Technologie