Tutorial: Erstellen und Debuggen einer node.js Applikation unter Debian 11 auf Windows 10
Table of contents
Einleitung
In diesem Tutorial wird gezeigt, wie Sie mit Ihrer Debian 11 Entwicklungsumgebung auf Windows 10 eine node.js Applikation mit Visual Studio Code entwickeln und debuggen. Dabei wird vorausgesetzt, das Sie Ihr System so eingerichtet haben wie es im Link oben beschrieben ist. Sie brauchen außerdem Ihr Passwort, welches Sie bei der Einrichtung vergeben haben.
Dieses Tutorial soll nur zeigen, wie Sie von Windows 10 mit Visual Studio Code auf ihrem Debian 11 System in Ihrem Sourcecode Breakpoints setzen können und wie Sie die Ausgabe eines Webservers auf dem Debian 11 System auf einen Browser in unter Windows 10 umleiten. Dieses Tutorial soll nicht zeigen, wie Sie node.js Programme entwickeln können.
Sie können analog zu diesem Tutorial auch Applikationen mit anderen Entwicklungstools, z.B. mit Ruby on Rails erstellen. Dazu müssen Sie in Visual Code allerdings zusätzliche Extensions installieren, dies ist für node.js nicht notwendig. Entsprechende Tutorials finden Sie im Netz. Diese beziehen sich oft auf WSL (Windows Subsystem for Linux), Sie müssen diese nur für Ihre Debian 11 Entwicklungsumgebung auf Windows 10 anpassen.
Schritt 1: node.js und npm installieren
Dieser Abschnitt beschreibt die Installation von node.js und npm. Sie müssen diese Schritte nur einmalig durchführen.
Starten Sie Oracle Virtual Box über das Startmenu. Starten Sie im Oracle Virtual Box Manager Ihr miniDeb11 System, aber loggen Sie sich nicht ein. Starten Sie stattdessen Visual Studio Code über das Startmenu. Klicken Sie dann unten links auf das blaue Symbol für 'Remotefenster öffnen' und verbinden Sie sich mit ihrem Debian 11 System. Wählen Sie dann aus der Menüleiste 'Terminal -> Neues Terminal':

Installieren Sie nun die notwendigen Paketquellen und danach node.js mit den Befehlen:
sudo apt-get update
sudo apt-get install -y ca-certificates curl gnupg
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo gpg --dearmor -o /etc/apt/keyrings/nodesource.gpg
NODE_MAJOR=20
echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_$NODE_MAJOR.x nodistro main" | sudo tee /etc/apt/sources.list.d/nodesource.list
sudo apt-get update
sudo apt-get install nodejs -y
Tip: markieren und kopieren Sie hier die einzelnen Befehl mit CTRL+C. Wechseln Sie zu Ihrem Visual Studio Code Terminal und fügen Sie den jeweiligen Befehl ein, indem Sie mit der rechten Maustaste auf das Terminalfenster klicken. Achten Sie auf die Zeilenumbrüche im Text oben.

Testen Sie die Installation, indem Sie sich die Versionen von node.js und npm ausgeben lassen:
node --version
npm --version

Schritt 2: Webapplikation erstellen
In diesem Schritt erzeugen Sie eine Webapplikation mit dem Express Framework. Erstellen Sie zunächst ein Verzeichnis für Ihre Applikation und wechseln Sie in dieses Verzeichnis:
mkdir myapp
cd myapp
Sie können für das Verzeichnis einen Namen Ihrer Wahl verwenden. Führen Sie dann folgenden Befehl aus:
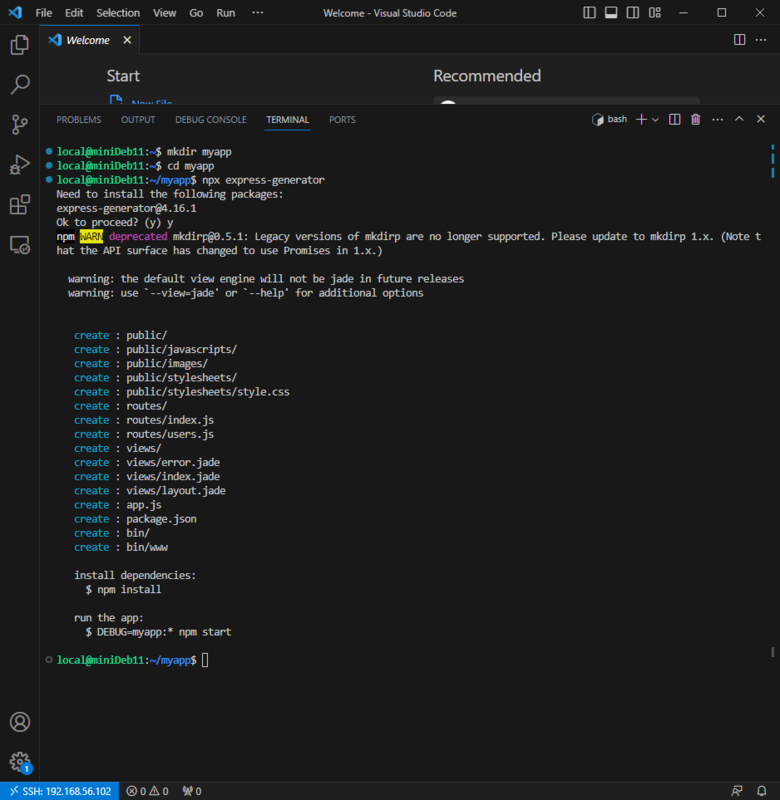
npx express-generator

Ignorieren Sie eventuelle Warnungen und führen Sie den folgenden Befehl aus:
npm install

Falls (wie oben) Warnungen angezeigt werden, führen Sie den Befehl:
npm audit fix --force
so oft aus bis alle Warnungen verschwunden sind:

Damit ist Ihre Webapplikation fertig gestellt.
Schritt 3: Applikation debuggen
Bevor Sie die Applikation jetzt mit dem Debugger starten, setzen Sie einen Breakpoint, um die Applikation an einer bestimmten Stelle anzuhalten. Aktivieren Sie oben links den Explorer und wählen Sie 'Ordner öffnen' und navigieren Sie zu Ihrem Ordner /home/local/myapp:

Öffnen Sie nun die Datei app.js. Sie könnten diese und alle anderen Dateien der Applikation nun in Visual Studio Code bearbeiten und hätten dabei alle Vorteile einer grafischen Entwicklunsgumgebung wie z.B. Codevervollständigung. Für dieses Tutorial klicken Sie nur links neben die Zeilennummer 10. Der rote Punkt zeigt Ihnen dann den Breakpoint an:

Drücken Sie nun die Taste F5. Damit starten Sie den Debugger für Ihre Webapplikation. Wählen Sie den node.js Debugger, dann wird Ihre Applikation gestartet und hält in Zeile 10 an, so daß Sie nun z.B. Variableninhalte prüfen und ändern oder die Aufrufliste sehen können:

Schritt 4: Anzeigen der Ausgabe im Browser unter Windows 10
Wechseln Sie nun unten von der Debugging Console in die Ansicht Ports und klicken Sie auf 'Forward a port':

Leiten Sie dann den Port 3000 auf localhost:3000 um:

Drücken Sie dann die Taste F5, um Ihre Webapplikation weiter laufen zu lassen, öffnen Sie auf Windows 10 einen Browser und geben in der Adresszeile localhost:3000 ein:

Sie sehen nun die Ausgabe Ihrer Webapplikation. Stoppen Sie abschließend den Debugger mit 'Shift + F5', beenden Sie die Remoteverbindung in Visual Studio Code und beenden Sie Visual Studio Code. Schalten Sie dann Ihre Debian 11 Umgebung ab:

Herzlichen Glückwunsch, Sie haben das Tutorial abgeschlossen.