Projekte im Wintersemester 2017/18
Projektvergabe
Die Projektvergabe für das Wintersemester 2017/18 findet am 04.10.2017 um 14:00-15:30 Uhr im Raum WH C 349 statt. Den Projektvergabetermin finden Sie auch im LSF unter den Modulen B24.1* Praxisphase 2.
Die Teilnahme an dieser Veranstaltung ist Voraussetzung, um an einem Projekt teilnehmen zu können. Bitte beachten Sie die Hinweise zur Projektvergabe.
Seiteninhalt
Meet
Sebastian Wolff
Eine hervorragende Unternehmenskultur stellt für die adesso AG eine elementare Grundlage für qualitativ hochwertige Arbeitsergebnisse dar. Aus diesem Grund wurde in Zusammenarbeit mit der HTW Berlin eine Anwendung konzipiert, die die Mitarbeiter dabei unterstützen soll sich für Events beliebiger Art finden und verabreden zu können. Das Konzept wurde schon teilweise im Scrum-Prozess umgesetzt, wobei eine Responsive Webapp entstanden ist, welche den Anforderungen in den Bereichen Skalierbarkeit und Zuverlässigkeit in hohem Maße genügt. Hierzu wurden aktuelle Technologien, wie z.B. das Play Framework verwendet. Die definierten User Stories konnten noch nicht alle umgesetzt werden, um der Anwendung die nötige Reife für den produktiven Einsatz zu geben. Dies soll in dem nun angebotenen Projekt an der HTW geschehen. Weitere User Stories müssen auf der Basis von neuen Erkenntnissen zudem erstellt und geschätzt werden. Bei der Entwicklung der Anwendung kann auf die bestehende Infrastruktur zurückgegriffen werden, die eine Continuous Integration bietet. Bei positiven Projektverlauf wird die Anwendung schon während des Projekts einer ausgewählten Nutzergruppe zur Beta-Nutzung bereitgestellt, um sie so durch Weiterentwicklung, Verbesserung und Continuous Delivery zu vollenden.Der Schwerpunkt des Projekts liegt somit in realitätsgetreuer Softwareentwicklung nach agilem Vorgehen.

Projekt Hobbit - Entwicklung eines modularen Homeservers für eine individuelle und sichere Heiminfrastruktur
David Koschnick
Im Heimbereich ist zunehmend ein "System-Zoo" entstanden (private CloudServer inkl. Medien/Streaming, digitale Musikboxen, private Telefonzentrale, Routing etc.). Dieser System-Zoo führt dazu, dass der Endanwender eine Vielzahl an Geräten und Systemen pflegen muss, welche tendenziell immer ein Sicherheitsrisiko darstellen. Die Idee im Projekt liegt hierbei in der Entwicklung einer modularen Architektur auf Basis eines Odroid/Raspberry Pi (Kleinstcomputer), welche je nach individuellen Nutzungsbedürfnissen (Cloud-Server, MediaServer, Musikbox, git-Server, Router, Telefon, Wetterstation etc.) mit Erweiterungskomponenten bestückt werden kann. Ziel ist es somit die Anzahl der Geräte zu reduzieren und eine sichere Heiminfrastruktur aufzubauen. In diesem Projekt lernen die Studenten ein ganzheitliches Denken und Arbeiten, von der Zusammenstellung des Kleinstcomputers über die Auswahl und Konfiguration der verschiedenen Softwarekomponenten, bis hin zur Beachtung von Modularität und Sicherheitsaspekten.Inhaltlich richtet sich das Projekt primär an Studenten die Interesse an Entwicklung (Software + Hardware) und Systemadministration haben (Stichwork DevOps).Ziel ist es, dass die Studenten am Ende des Semesters ihren eigenen sicheren Homeserver entwickelt haben.

Computerspiel mit Unity3D
Prof. Strippgen
Die Unity3D Engine ist eine neue Plattform um Spiele für Computer zu entwickeln. Nachdem Unity3d schon lange bekannt dafür ist, dass mit ihr sehr schnell Spiele auf Computern entwickelt werden können, gibt es nun ein (beta-) SDK zum Einbinden von AI, also künstlicher Intelligenz, in die Spiele. Damit ist es nun möglich Spiele zu schreiben, die lernen können. Statt eines starren Algorithmus werden die künftigen Gegner der menschlichen Spieler also AI gesteuert sein. Dies wird natürlich dazu führen (siehe Schach oder neulich Go), dass die Menschen schon bald keine wirklichen Gegner mehr sein werden und die Computer lieber unter sich bleiben und spielen werden.
Diesen Trend soll das Projekt aufgreifen und ein Spiel entwickeln, das Elemente der neuen Schnittstelle aufgreift und „schlaue“ Gegner macht.
Falls sich das SDK als zu unausgereift erweist, dann machen wir halt ein Spiel für Spieler (Menschen).
Immobiliensuche und -Besichtigung in Virtual Reality
Tino Nitze
Basierend auf der prototypischen Umsetzung einer Virtual Reality
Anwendung soll eine massentaugliche, einfach zu benutzende VR Anwendung
entstehen und offiziell gelaunched werden. In selbiger soll der Nutzer
ohne Medienbruch sowohl die Suche nach Immobilien als auch die
Darstellung des Objekt-Expose’s und der 360 Grad Fotos in einer einzigen
Anwendung erfahren können.
Dieses Projekt ist als Fortführung einer Master Arbeit gedacht und
startet daher nicht auf der grünen Wiese, sondern mit einem fertigen
Proof of Concept. Selbiger wird momentan im Rahmen einer Master Arbeit
eines HTW Studenten bei Immobilienscout entwickelt. Als Zielplattform
wurde auf Grund seiner weiten Verbreitung Google Daydream/Cardboard gewählt.
Im Rahmen des Projekts sollen insbesondere neue Wege des Usability
Design erforscht und beschritten werden. Ein weiterer Aspekt ist die
Ausweitung der Zielplattform auf andere Systeme wie HTC Vive oder Oculus
Rift.
Die Durchführung erfolgt idealer Weise in den Räumlichkeiten von
Immobilienscout am Ostbahnhof, wo uns alle genannten Technologien und
natürlich Getränke & Snacks zur Verfügung stehen.
www.immobilienscout24.de/anbieten/lp/virtualreality.html
vr.google.com/daydream/
HTW-Mapper
Prof. Busch
Der HTW Mapper soll ein (Indoor-)Routing auf dem Campus Wilhelminenhofstr. der HTW Berlin anbieten, um sich durch das Gebäude über mehrere Etagen navigieren zu lassen. In Zusammenarbeit mit Indoor Atlas und OpenLayers wird eine genaue Standortkalibierung (ebenfalls in Gebäuden) möglich, wodurch Studenten, Mitarbeiter oder Gäste der HTW Berlin die Möglichkeit bekommen die Orte/Räume zu finden, die sie suchen. Zusätzlich sollen Clickables in der Webapplikation angeboten werden, um Zusatzinformation über die jeweiligen Orte zu Erhalten. Je nach Aufwand, Zeit und Möglichkeit können Öffnungszeiten, Verfügbarkeit, Kontaktdaten oder Fotos angeboten werden, um sich optimal zurecht zu finden. Genauso können nützliche Features wie das Anzeigen der Tram-Zeiten, aktuelle Events oder der Mensaplan integriert werden.
Intelligente Bildnavigation auf iOS-Geräten
Prof. K. Jung
In diesem Projekt soll eine iOS-App entwickelt werden, die es erlaubt, in den lokal auf dem Gerät befindlichen Bildern visuell zu navigieren. Damit lassen sich sehr schnell ähnliche Bilder finden, z.B. zu einer aktuellen Kameraaufnahme. Eine Identifizierung der Objekte auf den Bildern mit Hilfe des in iOS 11 eingeführten Machine Learning Frameworks ist denkbar.
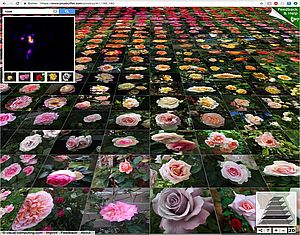
Ähnlichkeiten in großen Bildmengen lassen sich am besten mit einem Graphen modellieren. Für die Darstellung eignet sich dieser aber nicht besonders gut. Besser sind 2D-Karten (Abb. 1) die als Self Organizing Maps sortiert sind. Für große Bildmengen ist diese Sortierung sehr rechenaufwändig. Außerdem wären sämtliche Bilder neu zu sortieren, sobald ein Bild hinzukommt oder eines entfernt wird. In [1] wird ein Verfahren vorgestellt, das Bildähnlichkeiten in einem Graphen modelliert, in dem sehr einfach Bilder hinzugefügt oder gelöscht werden können. Die Anzeige erfolgt jedoch in einer lokal erzeugten 2D-Karte ähnlich zu Abbildung 1.
Der Fokus liegt in diesem Projekt auf der Entwicklung der iOS-App. Dies beinhaltet den Zugriff auf die lokalen Bilder und die Umsetzung der interaktiven Bilderkarte. Die Algorithmen aus [1] zum Erstellen des Graphen und zur lokalen Sortierung werden zur Verfügung gestellt. Ggf. auch als Quellcode, der dann zu portieren ist. Für die Berechnung von Bildfeatures steht ein Webservice zur Verfügung. Alternativ ließe sich auch das iOS 11 Machine Learning Framework dafür verwenden.
[1] K. Barthel, N. Hezel, and K. Jung. Visually browsing millions of images using image graphs. In Proceedings of the 2017 ACM on International Conference on Multimedia Retrieval, ICMR ’17, pages 475–479, New York, NY, USA, 2017. ACM.
Voraussetzungen
- Interesse an der Entwicklung von iOS-Apps
- Interesse an Themen der Bildverarbeitung
- Spaß an der Arbeit im Team
Abbildung 1: Visuelle Bildnavigation als Web-Anwendung www.picsbuffet.com
home.htw-berlin.de/~jungk/proj-b_ws1718/Projektankuendigung_iOS-Bildnavi.pdf